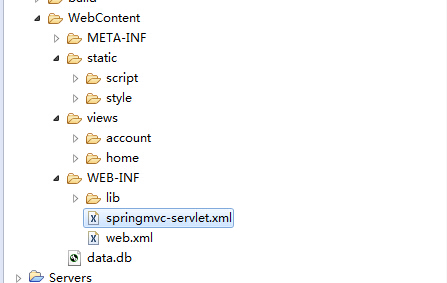
目录如下

创建views.js
const router = require('express').Router();
const fs = require('fs');
const { resolve } = require('path');
router
.get('/index.html', (req, res) => {
fs.readFile(resolve('./')+'/views/index.html', 'utf8', (err, data) => {
if (err) {
console.log(err);
return;
}
res.end(data.toString());
});
});
module.exports = router;
app.js
const express = require('express');
const userRouter = require('./route/users');
const goodsRouter = require('./route/goods');
const viewsRouter = require('./route/views');
const app = express();
app.use('/users',userRouter);
app.use('/goods',goodsRouter);
app.use('/views',viewsRouter);
app.use('/public',express.static('./public'));
app.use('/node_modules',express.static('./node_modules'));
app.listen(8888,()=>{
console.log('8888');
})
views/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="/public/css/index.css">
<link rel="stylesheet" href="/node_moduless/**">
<!--由于上面配置了public这里可以直接/public开头-->
</head>
<body>
<h1>首页</h1>
</body>
</html>